Cara mengedit template blog -
Mengedit template blogadalah hal yang harus di lakuak nuntuk mempercantik blog. Menambahkan widget baru pada sidebar blog belum cukup untuk membuat tampilan blog lebih menarik sesuai keinginan kita. Belum lagi, banyak widget yang jika ingin ditambahkan ke blog, kita harus mengedit kode HTML template dengan menambahkan kode CSS atau JavaScript atau keduanya.
Artikel ini berhubungan dengan artikel sebelumnya
"Cara Menambahkan Widget Ke Blog". Kedua artikel ini saya posting agar setiap membuat artikel tutorial blogspot, saya tidak perlu lagi menulis langkah² untuk masuk ke bagian
Edit Html dan Menambah Gadget di Blogspot.
Mengedit Template Blog Gampang Susah
Mengedit template blog adalah pekerjaan gampang yang sangat sulit. Bingung ???
Mengedit template gampang. Dengan sedikit kemauan untuk belajar, seorang blogger pasti bisa mengedit templatenya sendiri
. Yang perlu dilakukan hanya menyiapkan
backup tempate sebelum di edit agar apabila terjadi kesalahan saat
mengedit template, kita tinggal mengupload kembali kode template yang sudah di backup. Jadi, tidak perlu pusing, bingung, stress, bahkan sampai lompat dari jembatan

.
Mengedit kode HTML susah. Tanpa sedikit pengetahuan tentang kode HTML, mengedit template akan sangat susah. Kadang hanya karena kurang 1 kode saja, template jadi ERROR dan tidak akan bisa bekerja sebagaimana mestinya. Tapi, asal berhati - hati dan dan tahu cara yang benar untuk mengantisipasi kesalahan, semua akan terasa mudah. Tinggal
copy code, Paste, Preview, Simpan template, Selesai...
Cara Mengedit Template blogspot
Sebelum mengedit template blog. sebaiknya anda mengetahui hal - hal berikut agar bisa mengatasi dan mengantisipasi kesalahan yang bisa terjadi kapan saja saat
mengedit Kode HTML Template Blog. Bagi anda yang belum tahu proses masuk ke Edit Template, simak tutorialnya berikut ini :
- Sebelum mengedit template blog, sebelumnya anda harus masuk dulu ke blogspot dengan Username dan Password anda ( WAJIB ).

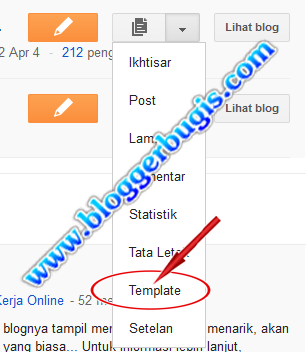
- Setelah masuk ke blogger, anda akan melihat dasbord blog anda. Untuk mengedit template, klik tanda panah ke bawah yang ada di dekat nama blog lalu klik tab"Template".
Notes : klik gambar untuk memperbesar
 |
Gambar 1 : Cara edit template blog
|
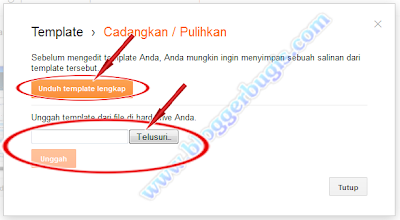
- Klik tombol "Pulihkan / Cadangkan".
 |
| Gambar 2 : Cara edit template blog |
- Untuk mendownload backup template, klik tombol "Unduh Template Lengkap".
 |
| Gambar 3 : Cara edit template blog |
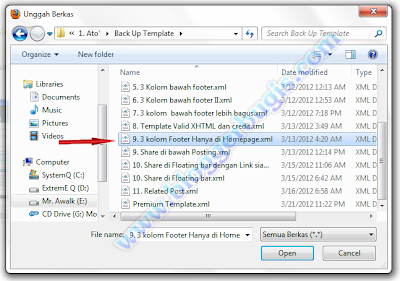
- Selanjutnya ikuti proses download. Jika menggunakan browser Mozilla Firefox, anda hanya tinggal memilih "Simpan Berkas" lalu klik "OK" pada jendela download. Anda juga bisa mengupload kembali template anda yang telah di backup / di download ( biasanya untuk mengganti template atau mengembalikan kode template karena gagal atau melakukan kesalahan saat megedit template ) dengan mengklik tombol "Telusuri". Selanjutnya cari template / backup template yang ada di hardisk anda, klik open, lalu klik tombol "Unggah".
 |
| Gambar 4 : Cara edit template blog |
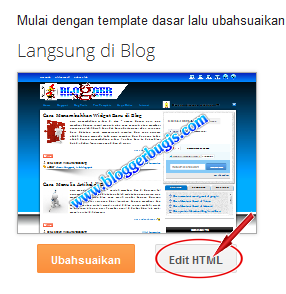
- Untuk mulai mengedit kode HTML template, klik tombol "Edit HTML" seperti yang terlihat pada gambar berikut ini :
 |
| Gambar 5 : Cara edit template blog |
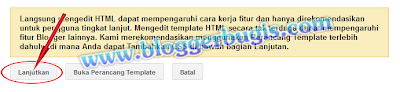
- Abaikan saja peringatan yang muncul dengan mengklik tombol "Lanjutkan".
 |
| Gambar 5 : Cara edit template blog |
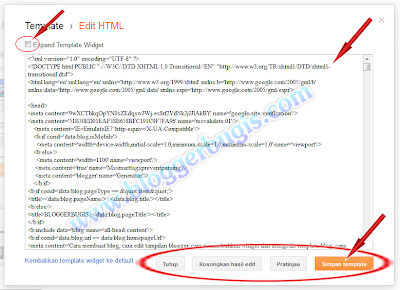
- Anda akan melihat kode HTML template blog anda. Silahkan edit sesuai keinginan. Jika di perlukan, beri tanda checklist pada kotak kecil yang ada di dekat tulisan "Expand Template Widget" dengan cara mengklik kotaknya.
 |
| Gambar 6 : Cara edit template blog |
Keterangan :
Berguna untuk menampilkan semua kode
HTML template.
- Kembalikan template widget ke default
Untuk mengembalikan kode template ke standar template blogspot. bagian ini akan menghapus semua kode widget yang di masukkan di bawah postingan blog seperti Tombol share ( Kecuali share default blogspot ), Related Post, dan widget lain yang dimasukkan secara manual ( bukan bawaan blog ).
Gunakan tombol ini untuk melihat hasil pengeditan yang telah di lakukan sebelum menyimpan tempalate. Jika terjadi ERROR, berarti ada kesalahan saat pengeditan sehingga bisa segera diperbaiki ( Edit ulang )
Saat melakukan pratinjau setelah
mengedit kode template, ternyata hasil pratinjau ERROR. Gunakan tombol ini untuk menghapus semua pengeditan ( Pengeditan yang belum di Simpan )
Gunakan tombol ini untuk menyimpan hasil pengeditan template yang telah di pratinjau dan hasil pratinjau sudah sesuai dengan yang diharapkan.
Tips :
- Sebaiknya gunakan browser Mozilla Firefox agar lebih enak geblog di Blogspot. ADD ONS / Pengaya mozilla akan banyak membantu anda. Belum punya Mozilla ? Download Versi terbaru mozilla Firefox bahasa Indonesia di http://www.mozilla.org/id/firefox/fx/
- Saat mengedit template dengan mozilla firefox, anda bisa melakukan pencarian kode dengan cepat. Caranya, tekan tombol F3 atau tombol CTRL + huruf F di keyboard. Anda akan melihat kotak pencarian yang ada di sudut kiri bawah browser. Ketikkan kode yang anda cari pada kotak pencarian tersebut.
 |
| Gambar 7 : Cara edit template blog |
Klik tulisan
"Berikutnya" untuk mencari kode yang sama pada baris berikutnya. Klik
"Sebelumnya"untuk mencari kode yang sama pada baris sebelumnya.
Semoga artikel
Cara Mengedit Kode HTML template ini bermanfaat dalam mengatasi dan mengantisipasi kesalahan dalam melakukan pengeditan template. Sebaiknya baca juga "Cara Menambahkan Widget" baru agar anda lebih mahir mengedit template blog. Jika belum melakukan setting di blog anda, klik "
Cara Setting Blog".
Happy Blogging....
 .
.





Tidak ada komentar:
Posting Komentar